上个月参加了w3ctech的技术交流会,小米科技展示了很多有css3的优化技巧。而现在正要介绍的这个技巧就是小米的工程师为为大家介绍的。在此感谢w3ctech和小米科技。
一般情况下,在布局页面的时候一下这种效果图都会使用一个小的背景图平铺实现。但是如果使用标准浏览器和CSS3,那么可以很容易的使用linear-gradient这个属性模拟出以下效果图
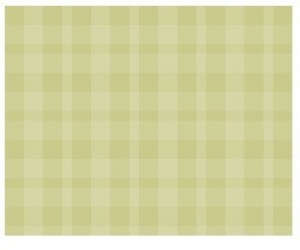
效果图:
核心CSS代码如下:兼容(Firefox和chrome)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
.bg{ width:300px; height:240px; background-color:#caca8c; background-image:-webkit-gradient(linear ,0 0 ,100% 0, from(transparent), color-stop(.286,transparent), color-stop(.286,rgba(255,255,255,.15)), color-stop(.571,rgba(255,255,255,.15)), color-stop(.571,transparent), color-stop(.857,transparent), color-stop(.857,rgba(255,255,255,.15)), to(rgba(255,255,255,.15))), -webkit-gradient(linear ,0 0 ,0 100% , from(transparent), color-stop(.286,transparent), color-stop(.286,rgba(255,255,255,.1)), color-stop(.571,rgba(255,255,255,.1)), color-stop(.571,transparent), color-stop(.714,transparent), color-stop(.714,rgba(255,255,255,.1)), to(rgba(255,255,255,.1))) ; background-image:-moz-linear-gradient(left, transparent, transparent 28.6%, rgba(255,255,255,.15) 28.6%, rgba(255,255,255,.15) 57.1%, transparent 57.1%, transparent 85.7%, rgba(255,255,255,.15) 85.7%, rgba(255,255,255,.15) 100% ), -moz-linear-gradient(top, transparent, transparent 28.6%, rgba(255,255,255,.1) 28.6%, rgba(255,255,255,.1) 57.1%, transparent 57.1%, transparent 71.4%, rgba(255,255,255,.1) 71.4%, rgba(255,255,255,.1) 100% ) ; background-size:70px 70px; } |
在线demo:
请使用Firefox或chrome查看
http://www.ffasp.com/plugs/linear-gradient/gewen.htm