itgao老总是我朋友,前几天要我帮忙做个banner,拖到今天终于有点不好意思了,动手!
好久没有用fw做动画了,有些生疏。有不合适的地方希望大家不要扔鸡蛋砸我,要扔就扔石头,一把砸死我得了,我这人脸皮薄,呼呼。
好,废话不多说,咱们开始吧:
效果图:

本文涉及知识点:
1、fw创建gif动画的基本过程;
2、fw帧动画中共享层的使用;
3、fw形状渐变动画的制作;
4、fw缩放动画的制作;
5、fw帧帧动画的制作;
...
第一步:做背景层
大家知道,大多动画的背景图片都是固定的,变化的只是动画里的文字阿、图标等等。我们可以事先将背景部分做好,然后将其设为共享层,其他帧里我们就不用再复制背景层了。
新建468*60文档;

用矩形工具画一个矩形,大小同画布;


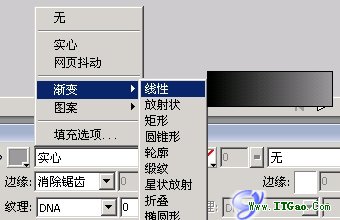
将填充颜色改为线性渐变,飞飞,Asp技术乐园调整颜色如下;

 通过“文件”菜单里的“导入”功能,将修饰图片导入场景; 通过“文件”菜单里的“导入”功能,将修饰图片导入场景;

并调整布局及搭配,结果如下图:

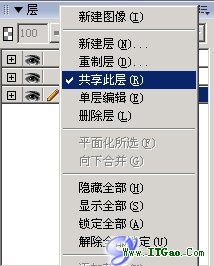
将层面板中层1设置为共享层,并新建层2;


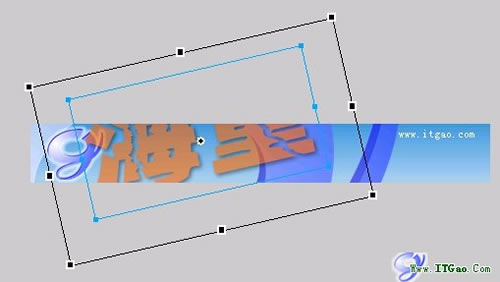
选择层2,场景中输入“海量”两个字,大小为120px,调整透明度为60%;调整颜色及倾斜角度;

 在帧面板中讲帧1鼠标拖拉之新建图标,复制创建帧2,并将文字大小设置为44; 在帧面板中讲帧1鼠标拖拉之新建图标,复制创建帧2,并将文字大小设置为44;


在画布中输入“免费”,在滤镜的“阴影和光晕”中选择“发光”;

调整参数如下:

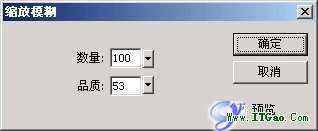
再对“免费”两个字进行模糊处理:在滤镜的“模糊”中选择“缩放模糊”;

调整参数如下:
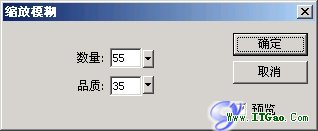
 复制该帧,并将新帧中的“免费”的模糊参数修改如下: 复制该帧,并将新帧中的“免费”的模糊参数修改如下:

再复制该帧,飞飞As~p技术乐园删除“免费”的模糊滤镜。

复制帧,添加输入“教”;
复制帧,添加输入“程”;
重复复制帧,添加输入“.”
实现如下图的效果:



...

新建帧(直接点新建帧图标,不用复制帧的操作),输入“尽在”,导入图片,调整位置、文字字体等,如下:

重复复制帧,调整图片位置:

 输入“Www.ITGao.Com”,飞飞Asp技术乐园并使用发光滤镜: 输入“Www.ITGao.Com”,飞飞Asp技术乐园并使用发光滤镜:


双击各帧,在弹出的间隔时间:


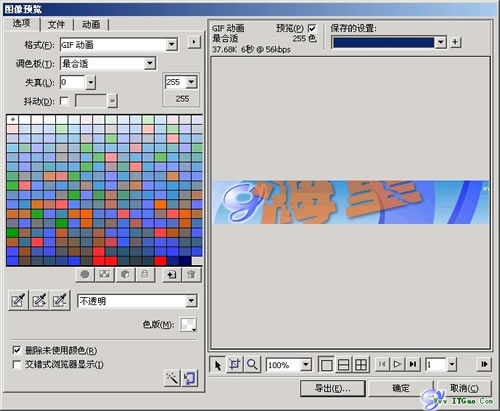
动画制作完毕,开始导出为gif图片:打开图像预览面板


设置如上图所示,最后点击“导出”按钮,保存。大功告成,效果如下:

动画总体过程比较麻烦,综合了fw的很多实用功能和技巧,但原理其实很简单,只要耐心调整和操作就可以领悟到fw的无穷魅力了。
希望我的表达不是很烂,想扔鸡蛋的开始准备:)
PNG源文件:

|

