前段时间做过一个Fireworks画书的教程,今天再来一个水晶质感的文件夹。其实这也没啥,PS做的多得去了,只是我喜欢将别人用PS做的东西用fireworks做出来。当然,Fireworks在滤镜上还是和PS没得比,有些效果我可还是做不来。-_-||
这篇教材似乎有点长,大家看的时候需要耐心点,汗。。。难道是我废话太多了。
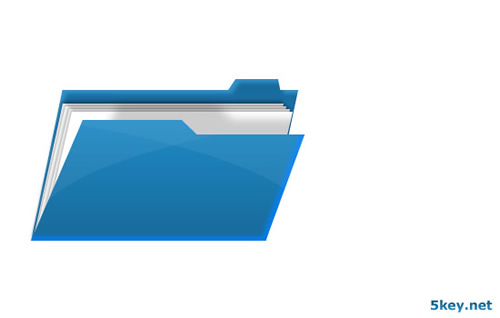
不废话了,来看效果图:
1、PNG源文件。

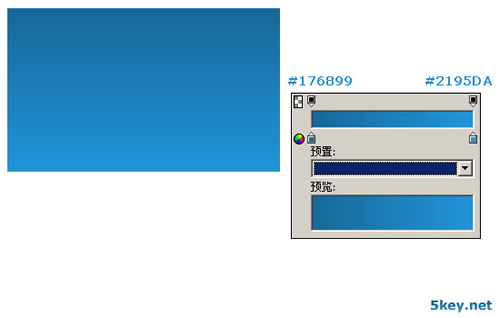
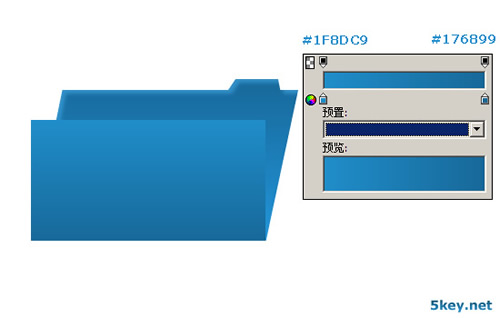
2、新建画布,使用矩形工具(U)绘制一个垂直渐变填充的矩形,如下图设置:

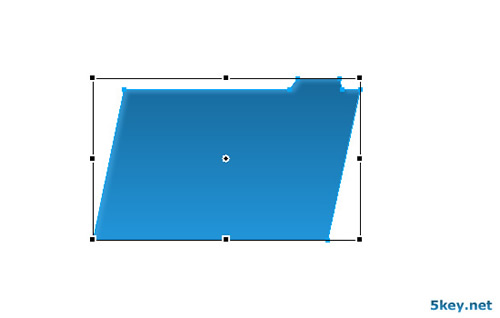
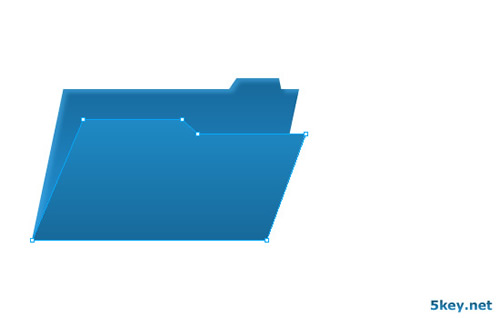
3、使用钢笔工具(P)给矩形添加节点,并调整如图:

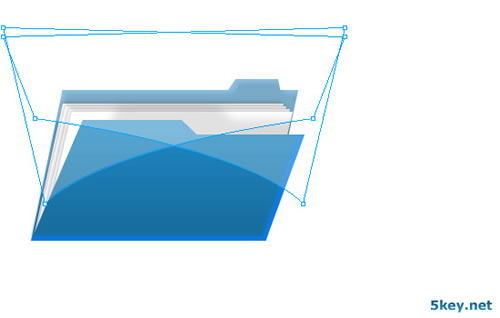
4、使用缩放变形工具(Q)调整矩形倾斜:

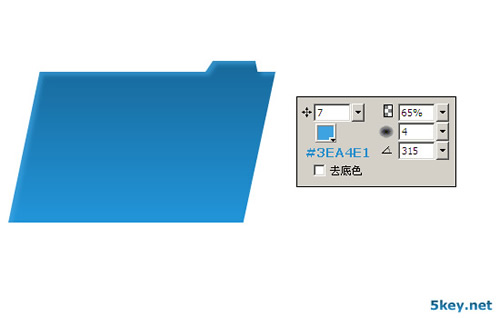
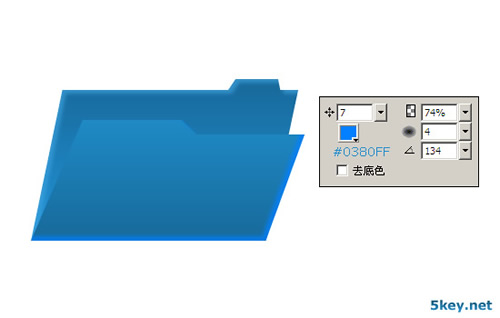
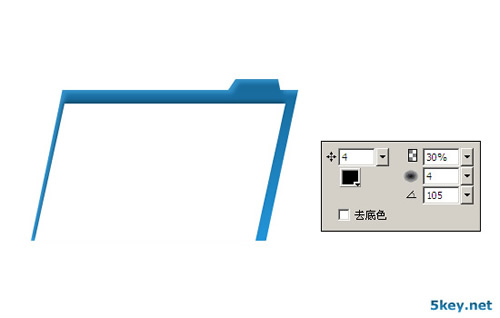
5、给矩形添加内侧阴影,如图设置:

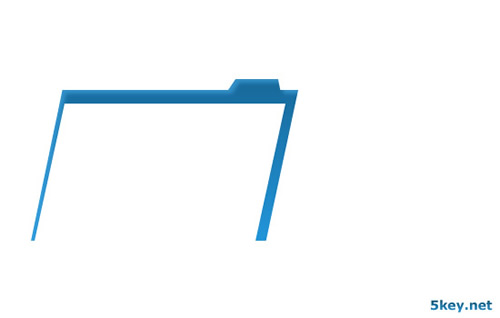
6、我们再来绘制文件夹的外壳,同步骤2绘制一个矩形,并选择垂直渐变填充:

7、如步骤3方式为矩形添加节点并调整图:

8、同样为文件夹外壳添加内侧阴影效果:

9、现在我们开始制作文件夹的内页,我们先打开层面板(F2),将外壳隐藏;按前面步骤绘制一个白色填充的矩形并调整倾斜:

10、为内页加上投影效果:

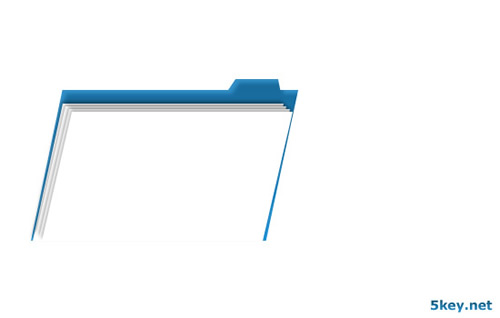
11、将内页复制三份,如图错位排开,注意:移动错位后的内页会有部分显示在外壳下面,所以需要使用部分选择工具(A)调整内页矩形的高度:

12、这时,我们打开层面板,显示文件夹外壳,飞飞Asp技术~乐园这个文件夹的大体效果就已经出来了:

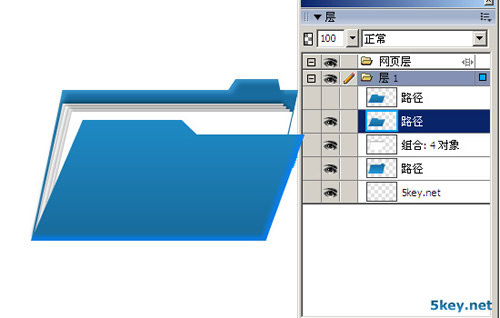
13、接下来我们制作外壳的阴影效果。将外壳复制一份,将上面的层隐藏:

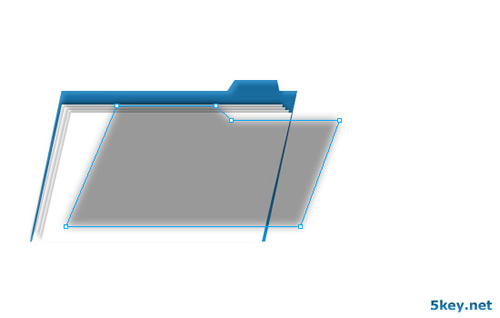
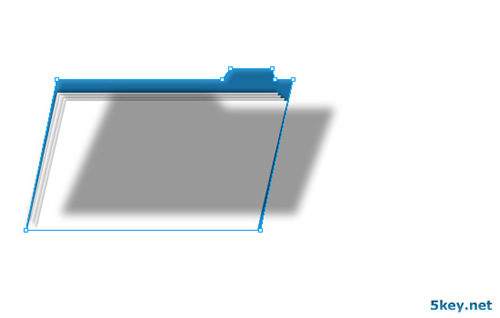
14、选中下面的外壳,将填充更改为黑色实心填充,羽化值为10,将透明度设置为30%并向右上角移动:

15、这里我们将用到蒙板效果来对阴影效果的范围进行设置,我们将投影的范围限制在文件夹内,所以这里我们使用文件夹外壳作为我们投影显示的范围。飞飞Asp技!术乐园选择前面制作的文件夹外壳并复制:

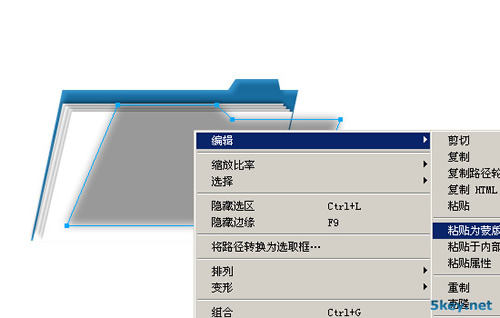
16、选中我们刚刚做好的阴影效果,点击右键,粘贴为蒙板:

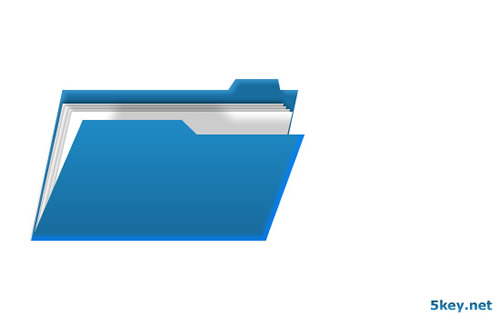
17、这样,我们的文件夹阴影效果就大致完成了:

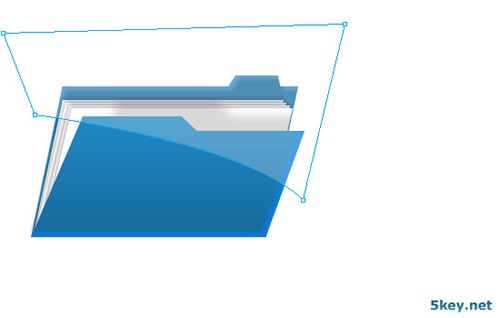
18、接下来制作外壳的高光;使用钢笔绘制如下路径,飞飞Asp技!术乐园选择白色填充,调整透明度到30%:

19、复制绘制好的路径原处粘贴并水平翻转:

20、选择两个路径组合,利用刚才提到的蒙板方法,取得高光部分范围。调整降低透明度。ok。完成了:

|

